Tell us about being triVios! triVios can be summed up very simply; It’s a real-time trivia game that allows players to win awesome prizes by playing one of four unique trivia game modes.
Join over 120+ tech professionals by guest blogging for CitizenTEKK. We encourage submissions. If you’re a startup, developer, programmer, investor, mentor, or other thought leader in the startup and developer community, please don’t hesitate to apply!
Build forms to make smarter, faster decisions with WizeHive
Tell us about being triVios! triVios can be summed up very simply; It’s a real-time trivia game that allows players to win awesome prizes by playing one of four unique trivia game modes.
Thinking of switching from iOS to Android? This post will help by addressing some of the areas of hesitation or concern, particularly as it relates to the new iOS continuity announcements. more

Whew, it has been a year since we launched our Stories Behind the Apps feature and what an amazing journey it has been.

Tell us about being WittyLater! WittyLater was the natural choice for our inaugural app. It perfectly demonstrates our sense of humour, it allows us to use unusual words like “jape”, and it even let us make up a word (kaflabble) when we couldn’t think of a word to describe a completely jokey and non-serious argument.
Tell us about your game! Sudoku In Space launches the classic paper-and-pencil game into orbit with its sleek design and stellar graphics and sounds. Its colors-only mode is a brilliant alternative to the traditional sudoku with numbers, providing an entertaining twist to both novice and experienced players.

Tell us about your game! We have recently released our debut title called Galaxy Dash: Race to the Outer Run. Galaxy Dash combines the excitement of an endless runner with the thrill of space combat! In the game you play as a star captain and privateer who is navigating through the Outer Run, a dangerous but lucrative smuggling route on the edge of the galaxy. Your goal is to blast obstacles in your way, collect tons of loot, and survive as long as possible to become the most infamous smuggler in the galaxy!
![]()
How is the game different from similar apps? Galaxy Dash is a hybrid between an endless runner and space combat game. While Galaxy Dash shares a similar core loop and control scheme as other 3D endless runners, our key differentiator is the infusion of combat in the game. Players can shoot asteroids, enemy ships, and other space hazards to earn bonus score and loot during their run. This creates an exciting balance of dodging and combat, reminiscent of classic games like Star Fox. We also have a fresh visual take on space games, featuring a vibrant and colorful atmosphere to explore.
Tell us about the app design. Galaxy Dash features a whimsical cast of characters in the form of aliens, robots, and humanoids. We wanted to highlight these characters in the app icon, so our current icon features the character Helix, who is one of our favorites aliens in the game. With regards to the user interface, we spent many months creating layouts and mockups for the various screens, and testing them as grey-scale in the game. Once we were happy with the general layout and user flow, we hired a friend and talented UI designer to help push us over the finish line with their visual style and UX tweaks.

What resources assisted you in building the app? We built Galaxy Dash in Unity 3D and have utilized several plug-ins from the Unity Asset Store. Key plug-ins include the Toon Shader for our visual style, NGUI for our user interface, and Prime 31 for many of our SDK hookups. We’ve had fantastic support from the indie gaming community, who have provided feedback on the game and tips on the startup journey. We also recommend playing Galaxy Dash with the sound on, as we have fantastic music tracks from our friend Brad Griffin, and a ton of entertaining sound effects from Andrew Kim at Level-up Audio.
What lessons did you learn using these tools? I think a key lesson has been that it’s okay to ask for help. The Unity and indie community are incredibly supportive of each other, and people are willing to share all kinds of advice to help you create your game. We’ve also had many friends who have both contributed to the game and playtested the game over the course of our development. Having their involvement has made the journey even that much more meaningful.
What would you say went right and wrong with the release? Overall, the game’s development was a positive experience for us. We had a clear vision for the type of game we were making, which allowed us to move quickly and efficiently against the goal. However, our speed did make it difficult to pivot on some key items, which led to some tough compromises later in development. With regards to release, our ability to iterate on the game post-launch and maintain a solid update cadence has been awesome. But it has been challenging to drive installs without a large marketing budget, so we’re doing our best to improve on getting the word out.
Who is on the team and what are your roles? We have a three person team here at SuperMoon Games. Simon Armstrong is our Technical Director and lone engineer, and all the functionality in the game has come from his fingertips. Kyle Van Meurs is our Art Director, and has been responsible for bringing the visuals of Galaxy Dash to life. I’m focused on both game design and studio operations, and implement our level design and balance into the game. The overall creative vision for Galaxy Dash has been a team effort, driven by our backgrounds as passionate and avid gamers.
What were you doing prior to building the app? Prior to forming SuperMoon Games, we were working at larger game companies such as Electronic Arts and Zynga. We found ourselves playing tons of games together, and realized we shared a mutual passion for indie games and space games. When brainstorming what game to work on as our first title, we decided to take the opportunity to pursue an idea that would be difficult to greenlight at larger publishers. Thus a game about flying spaceships was born.

What other games do you play or inspire you? We play a ton of games here at SuperMoon, and I’m constantly inspired by the work from other indie developers like Vlambeer and NimbleBit. Perhaps my favorite app is a game called Dungeon Raid, which I easily sunk over 100 hours into and still have installed on my device nearly four years later.
Head over to the iTunes App Store to download Galaxy Dash.
Hey you app devs! Wanna be featured like Galaxy Dash? Be sure to check out http://www.powerslyde.com/get-discovered

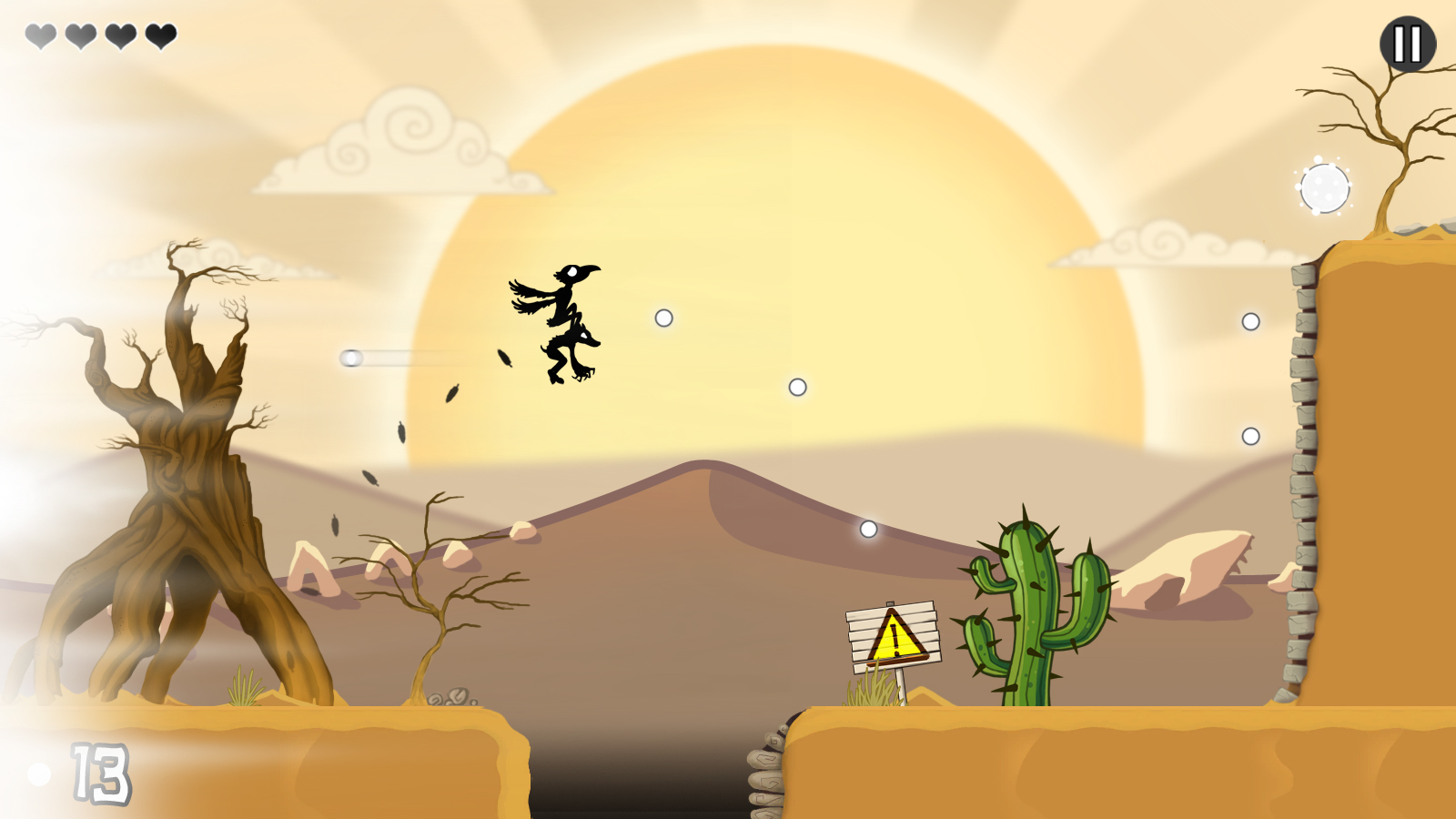
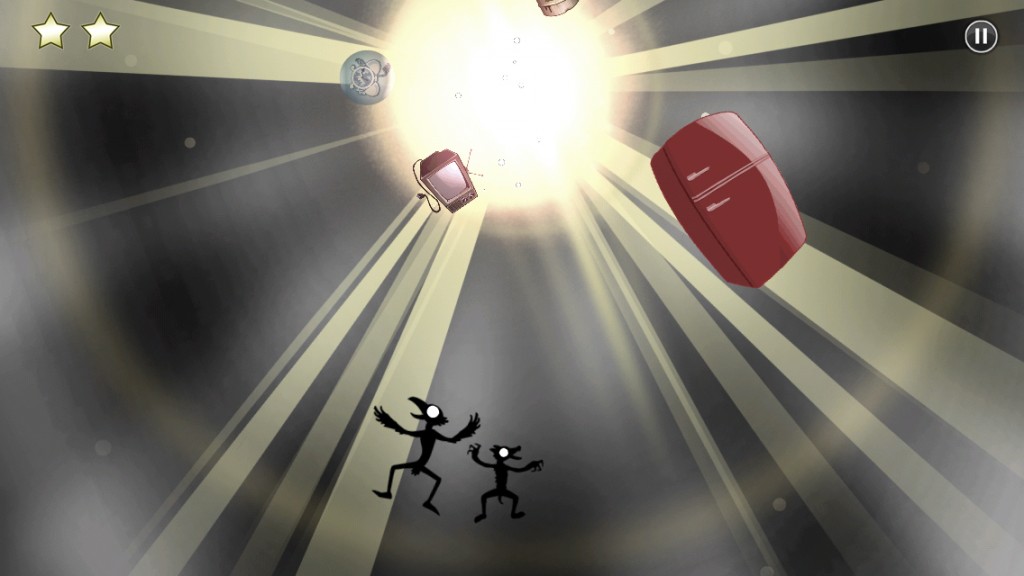
Tell us about your game! Crowman & Wolfboy is an action/adventure game about two shadow creatures searching for happiness in a dreadful world. In attempting to find a mysterious race of creatures, called “humans”, and to escape their own nature, Crowman & Wolfboy begin their journey to flee the shadows. An ancient Darkness is displeased with their intent to leave and rises up in pursuit.
Use intuitive swipe controls as you navigate through dangerous terrains and attempt to escape the ever persistent Darkness. Collect light orbs throughout the levels to knock the Darkness back. Maneuver past hazardous obstacles and enemies by learning new abilities as you progress. Along the way you’ll collect hidden items, unlock ancient knowledge, save innocent babies and even travel through space and time!

The game is currently out on iTunes and will be coming to Android soon. We’ve also been Greenlit to release on Steam – that won’t be going live until next year (though we may do Early Access this year). We are still developing content for Crowman & Wolfboy and are releasing it in parts or episodically.
How is the app different from similar games? Our goal in creating Crowman & Wolfboy was to sort of fill a gap we saw in the mobile market. There didn’t appear to be many “hardcore”/challenging games that where story driven. I believe we succeeded at this goal. I feel like Crowman & Wolfboy can stand out from similar apps because it’s much more of a “game” and less of an “app-game”, if that makes sense. So the story is pretty deep and the world is quite large. A lot of time went into creating the artwork, animations, music and sound. A lot of attention to the details. Our approach to designing C&W was to look at it as a game first and an app second. As a result, I feel like we will have a mobile game that has far more depth and content then most other mobiles games out there.
![]()
Tell us about the design. The app icon is a condensed depiction of the games essence and was designed to showcase the core elements of the game in a single image. You have the characters – Crowman & Wolfboy jumping (an action you perform frequently), the Darkness chasing them and a light orb they are reaching for.
The user interface we’ve actually redesigned a few times, as the game content expanded. The latest iteration of the UI is built to be the most convenient for users by leading them forward with visual cues and keeping relevant information right in front of them. One thing we wanted to avoid was having to navigate through too many pages. This was a challenge because our game has so much content. So some pages had to have a good amount of buttons on them; the key was to consider the priority of each button and utilize basic visual design to make higher priority buttons stand out more.
When it comes to the in-game HUD (or Heads Up Display) we wanted to keep the screen as clear as possible. Originally, Crowman & Wolfboy was built using a virtual joystick on the screen. To simplify things, the decision was eventually made to axe the joystick in favor of auto running. This not only helped to clear up the screen but also to give the game a much smoother rhythm. The only permanent HUD elements that remain on screen are the players health (represented with hearts) and the pause button. Any other HUD elements, such as number of collected orbs, attack meter and tutorial text, appear only when they are needed to be seen

What tools or resources assisted you in building the app? Our team uses the Unity3D game engine. It’s a great development tool and I always highly recommend it to anyone looking to get into the trade. The best part is that there’s a free version! Unity handles all the back end stuff like rendering, loading, running code and so on. Having a game engine as opposed to building your own saves on a massive amount of time. Instead of wasting time building basic framework, development can be focused more on the design of the game itself.
Another tool we use is TestFlight. It’s a way we can send out builds of the game, remotely to different testers. This is especially useful because playtesting is an integral part of development and TestFlight helped to make it a more convenient and expedited process.
What lessons did you learn and went right/wrong with the release? Before we began working in Unity, we were using a different game engine. A lot of progress was made with that first engine and despite it’s obvious flaws, production continued because we had already invested time and money into it. That was a mistake, we should have pulled the plug on it as soon as the flaws began to show; would have saved ourselves countless hours of work. The switch to Unity was painful for that reason (throwing away so much work) but ultimately the best choice we could have made. Unity was leaps and bounds beyond what we were previously using. It actually has good documentation, an awesome community of developers, and it just worked… all things the former engine was lacking. Two lessons we learned from the switch: 1) if something is not working, it’s probably better to come up with a new solution rather than wasting time trying to work around a broken system, and 2) the hard reality is that sometimes hard work gets thrown out. It’s never easy to lose progress but the best thing you can do is to look forward, not backwards, and keep on trucking.

So, the engine switch I talked about was one of the biggest things that went wrong. During that period of time we were also developing another game, which we eventually canceled when we realized the team was just too small to work on two projects at once. As our focus adjusted to Crowman & Wolfboy 100% we ran a Kickstarter campaign to raise a little funding for software. The campaign was successful and we even past our modest goal of $4,000 and raised just above $6,000 (this was at the tail end of 2011, before the big Double Fine project that started the KS storm). Of course after Kickstarter/Amazon fees and backer prizes, the money earned for development was much less but this helped us to get some of the software we needed. The funds also allowed us to showcase our game at PAX East 2012.
A big lesson we learned through the process of developing our first independent game – don’t give a release date until the project is getting close to being done. The date always changes. Our original release window was the end of 2012. Crowman & Wolfboy launched in October of 2013. Not only did it release much later but we also had to break up development of the game into chucks and release it that way. The decision was made to break the game up into parts so that we could get content out there to fans and so that we could hopefully pull in more money to continue development. We were over ambitious with our initial goal to say the least. When our whole team has to work around full time jobs and build the game in their free time, progress is hindered in a big way. Things take a lot longer than they would if we were developing full time.

With releasing, there were a lot of things that we didn’t figure out until it was too late. One was that developers are supposed to send a Roadmap to Apple, outlining their app features. This is crucial because getting featured by Apple is everything and you can’t get featured if they don’t know about your app. Think of it like being on a store shelf as opposed to in the back stock room – people go looking for your game unless they know it exists, and no one knows your game exists if your an indie dev without connections and/or the right resources (i.e. most indie devs). So that definitely hurt our launch numbers.
Going to conventions and getting your name out there is also an important part of the process. So we’ve tried to do as much of that as we can with our small budget. Recently Crowman & Wolfboy was officially selected for the PAX East 2014 Indie Showcase, Too Many Games 2014 Indie Showcase and nominated for “Best Mobile Game” in the Indie Prize Showcase of Casual Connect USA 2014.
We learned a lot through working on Crowman & Wolfboy about producing a game, running a business, working with app marketplaces, marketing, managing a small team and so on. Wither Studios is much stronger now more than ever. I think our fans will be impressed with the new content coming for Crowman & Wolfboy and I know that our future projects will be even more amazing.

Who is on the team and what are your roles? As a fairly small team for a games developer, most of us take on many roles. For myself (Steve Gabry), I’m the Creative Director, Artist, Writer and Project Manager. Brian Turner is our Lead Programmer, Web Master and Local Genius. John Cobb is our Technical Art Lead, Lead Animator and Artist. Doyle Daigle, II is our Artist, Composer and Sound Engineer. Mike Thomas is our AI and General Programmer. CJ Kuehn is our Artist and Animator. And last but not least, our newest team member is Joe Edelsack, who is our Quality Assurance Lead and Social Networking Lead. Together we are Wither Studios; Pittsburgh’s own Indie Developer.
What were you doing prior to building the app? Before Crowman & Wolfboy we were working on a different game that was eventually canceled. The game was a 3D adventure with some horror and sci-fi elements. I don’t want to say too much about it, it’s a project we may come back to sometime in the future. During this time and prior, we were team building. It was the early formation of Wither Studios, we had a few lineup changes before C&W.
What other apps or games inspire you? To be honest, I don’t use very many apps. I know some of the guys on the team do. I’m more of a console and PC gamer but there are a few games I have enjoyed on my smart devices. I really like Superbrothers Sword & Sworcery and Machinarium. I tend to like the artsy, indie stuff.
As far as inspiration, we did look at many apps during the process of figuring out the controls for Crowman & Wolfboy. So there are probably a handful of game apps that influenced the mechanics and GUI designs. However, our inspiration comes from mostly retro games like Mario, Earthworm Jim, Metroid and games like that.
Head over to the Apple App Store to download Crowman & Wolfboy.

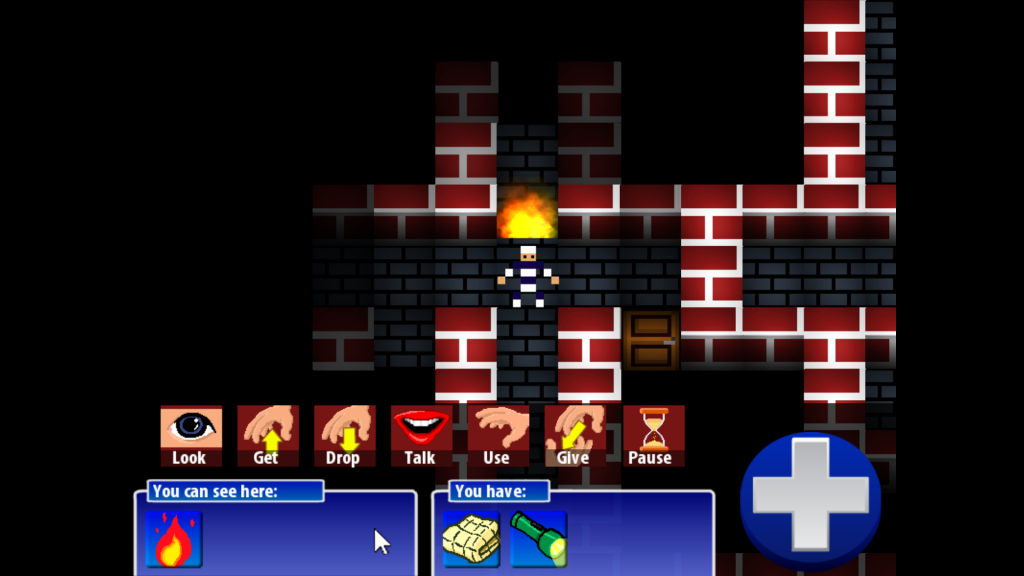
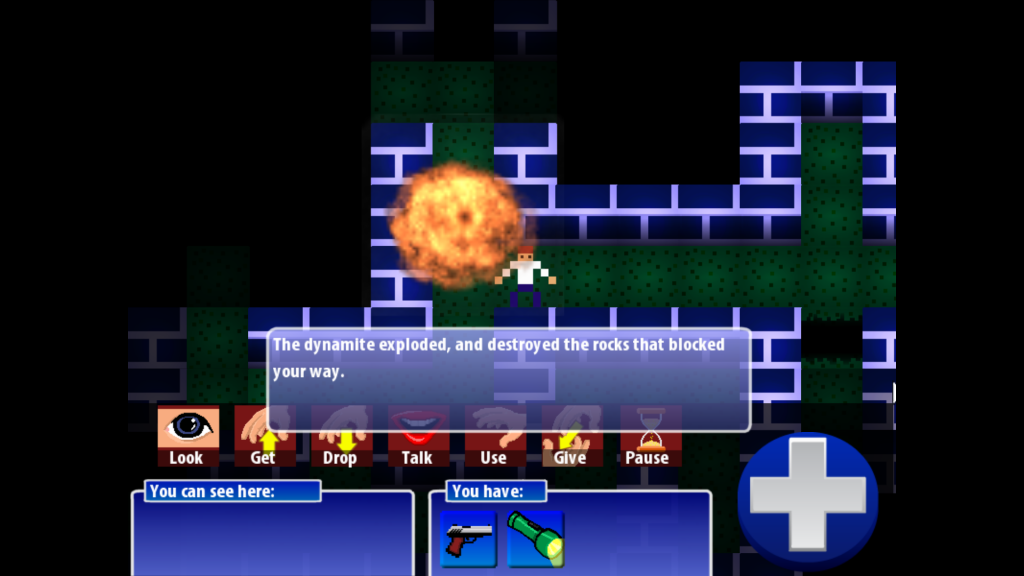
Tell us about your game! Escape from Alcatraz is an adventure game where, obviously, you need to Escape from the Alcatraz prison! The game was inspired by an old Brazilian text-adventure game, and to keep the same ‘vibe’ as the original, it has retro style looking graphics.
How is the app different from similar apps? Unlike most adventure games, the game is viewed from the top, most like a rogue-like game: as you walk new parts of the map appears on screen. This actually adds to the exploration aspect of the game as it also fits the escape mood in general. Also, the game has some unique puzzles – they start very simple, but later on the solutions are far from obvious. Adding to all of that, the game features an ‘eternal’ player list: the first 10 players who finished the game, has their names forever in the high-score list!

Tell us about the design. I have a whole article on Damedev.net here, which describes the choices I did on the user interface. The game icon itself was designed to pass the general game idea as quickly as possible to the player: it shows the main character (drawn in blocky graphics to show the game has a retro look) against a wall with a strong light pointing at him (an holophote, to put the escape part in evidence) and the word “Escape” above – all representing the classic “image” of the prisoner escaping and being caught by the holophote while doing so.
What tools or resources assisted you in building the app? The tool I used, is something called Monkey-X, which is a cross platform game development language. Monkey actually works as a code translator, so whatever you write on its own language, gets translated into Objective-C, C++, Javascript, XNA, Java… the end result is that you code once, and you get your game on several different platforms. The community around Monkey is another great thing – people over there are always helping each other, as much as they can. For graphics, I use a really old software: Paint Shop Pro 7 – I have yet to find a better tool for pixel graphics. For sound, the tool most used by indies: Bfxr.

What lessons did you learn and went right/wrong with the release? It was the most complex game I’ve developed in Monkey, a complete adventure ‘engine’, and it was done in 30 days – so I learnt a lot about the language itself, and how monkey works internally. I could also get a glimpse on how the classic adventure games I played when young were made.
I think a lot went right in the game: it works really well on mobile and I could achieve the ‘mood’ I was aiming for (an adventure game, with retro graphics and rogue-like maps) – it was really fun reading the comments on the app stores, and even seeing friends addicted to the game. What went wrong was probably the in-game texts, which on small screens get really small and hard to read. I could also take some extra time to refine the adventure system.

Another thing is that people tend to go directly to the icons that represent objects and characters to interact, instead of first selecting an action – but this will be solved on a future update, where every object will have a default action attached to it (usually ‘use’ on objects and ‘talk’ to characters).
Who is on the team and what are your roles? Just me, José Lucio - I did the entire thing by myself from creating the whole story to programming. There are projects where I work with other people (usually graphics artists and musical composers) – but on small scale project like Escape from Alcatraz, that had no budget at all, it was only me.

Jose Lucio aka Slotman, creator of Escape From Alcatraz
What were you doing prior to building the app? Before Alcatraz I had another game released (and published) called Mahjong Max, for desktops and some small games on mobile. Most of them can be found at Icon Games website.
I’m in college (I’m 39, but never graduated, so I decided to go back and get a degree) and I was/am also working on some non-game related contract projects. I have also organized a Brazilian gaming developer event called “Joga Brasil” (something like “Play Brazil”) in 2012. Having to juggle all those responsibilities gives me very little time to make games, so as I started developing for mobile, I also ended up making ‘smaller’ games.
What other apps inspire you? A lot of old school games – some from a 80’s computer called MSX, others from Odyssey and NES… I still have those machines working, so every now and then I’d play some old games to remember where and how everything started :). As for an actual ‘app’, I would say the music player on my phone (the pre-installed one on WP8) – everywhere I go, I need some tunes playing in the background.
Head over to the Apple App Store or Google Play to download Escape From Alcatraz.
Hey you app devs! Wanna be featured like our friends at Escape From Alcatraz? Be sure to check out http://www.powerslyde.com/get-discovered.
Some have pronounced Lotus Notes/Domino dead, a career killer, a zombie app. Lotus Notes is facing unprecedented user resistance due to perceptions that it is difficult to use and outdated with a tired user interface. In fact, this might also be one reason that IBM recently re-branded Lotus as IBM Collaboration Solutions. Despite these perceptions, CIOs should be wary of rip-and-replace strategies for Lotus Notes.
Lotus Notes and the Domino Server represent far more than just an email solution. True to their new branding, they are collaboration solutions used for many purposes like applications, databases, documents, sharing files, communication, calendars, and activities management. Huge investments have been made in the use of its reliable, full featured, and stable development platform which allows complex applications to be built that meet the exact needs of the business. Some may be surprised to learn that Lotus also supports both SaaS environments and offline use on demand.
At first glance, IT managers may decide that getting rid of Lotus is a good idea, but on further inspection some of the intricacies of this decision begin to lead former anti-Lotus crusaders to a change of heart. “Many migration projects have failed because IT managers underestimated the cost of moving away from Notes. In one case the business was trying to move Notes apps to SharePoint, but even after several years the migration remained incomplete, and had grown into a multi-team project across several countries, and users complained that the migrated apps lacked the functionality they had previously enjoyed,” says David Akka, Manager of UK and Nordics for Magic Software. “In another case, a migration away from Notes, initiated due to a merger, was cancelled because user requirements for apps were too difficult to meet with other systems.”
A migration project from Lotus Notes will often have hidden costs that eliminate the perceived savings. Unless a company is willing to abandon its significant investments in digital assets based in Domino servers, the savings in annual maintenance fees by switching to Outlook or Google for email are often surpassed by the expenses associated with converting Domino databases, applications and other assets within the Lotus realm. Many IT managers conducting the initial cost-benefit analysis of email migration have overlooked the costs of rewriting legacy Lotus Domino-based solutions.
Don’t worry zombie killers, we’re not making an argument that Notes should be retained as an email platform because it is just too hard to replace the related Lotus Domino apps. On the contrary, one can make the move from Notes and implement new collaboration solutions while leveraging the legacy Domino solutions in a coexistence model that will save hundreds of thousands of dollars or more. So why do we say you need to make a move from Lotus Notes?
As most users can tell you, the Lotus Notes client is a memory hog, bringing overall system performance to a crawl and the user interface is dreary and drab. Many users report bugs that have gone unresolved for far too long and system administrators complain that upgrades are too few and unreliable. They muddle on using workarounds for what should be ordinary tasks and suffer from a lack of integration options out-of-the-box.
But as implied in our title, we get to the real reason: Lotus Notes and Domino are not mobile friendly and they desperately need to be. Lotus users want to access underlying capabilities on their smartphones. The traditional desktop Notes interfaces does not transition to mobile well at all, requiring too many windows, too many clicks, and too much mouse and keyboard interaction. The ubiquity of smartphones in the workplace requires interfaces that leverage touch screens and single finger input for faster user experiences and greater convenience. The changing nature of mobile usage represent a context-shift that demands the redesign of collaboration workflows as well. These are the realities of dealing with a mobile workforce that is in need and on-the-go.
CIOs with good survival instincts are demanding solutions that leverage its stable environment for imports, legacy data and business logic. The solutions they are finding are process-based integration and multi-channel application development platforms. Application development and integration platforms with Lotus Notes and Domino adapters can be used to create modern feature-rich desktop, web and mobile apps with intuitive and optimized interfaces that match the needs of enterprise users regardless of whether they are connected via a mobile phone, tablet, web browser or desktop computer.
Mobile apps built on top of Lotus Notes and Domino perform efficiently, look cool, and scale to any number of users. CIOs can beat the zombie apocalypse by directing their organizations towards integrated mobile solutions that leverage their existing investments in Lotus applications. The benefits may be far more than mere ROI, they could mean CIO survival.