Tell us about being triVios! triVios can be summed up very simply; It’s a real-time trivia game that allows players to win awesome prizes by playing one of four unique trivia game modes.
Join over 120+ tech professionals by guest blogging for CitizenTEKK. We encourage submissions. If you’re a startup, developer, programmer, investor, mentor, or other thought leader in the startup and developer community, please don’t hesitate to apply!
Build forms to make smarter, faster decisions with WizeHive
Tell us about being triVios! triVios can be summed up very simply; It’s a real-time trivia game that allows players to win awesome prizes by playing one of four unique trivia game modes.
Thinking of switching from iOS to Android? This post will help by addressing some of the areas of hesitation or concern, particularly as it relates to the new iOS continuity announcements. more

Whew, it has been a year since we launched our Stories Behind the Apps feature and what an amazing journey it has been.

Tell us about being WittyLater! WittyLater was the natural choice for our inaugural app. It perfectly demonstrates our sense of humour, it allows us to use unusual words like “jape”, and it even let us make up a word (kaflabble) when we couldn’t think of a word to describe a completely jokey and non-serious argument.
Tell us about your game! Sudoku In Space launches the classic paper-and-pencil game into orbit with its sleek design and stellar graphics and sounds. Its colors-only mode is a brilliant alternative to the traditional sudoku with numbers, providing an entertaining twist to both novice and experienced players.

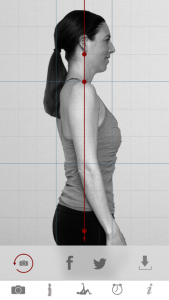
Tell us about your app! Posture Aware was designed to improve postural awareness and develop new posture habits. Posture impacts so many facets of our health, like our ability to breath, and how well we age. We really wanted to try and create something that would assist people with improving their posture, and ultimately with how they look and feel.
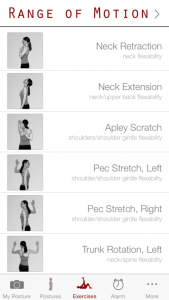
How is Posture Aware different from similar apps? Posture Aware contains several features to help improve your posture, including step by step instructions for numerous exercises, examples of correct and incorrect posture positions, an alarm to motivate and remind you to correct your posture, and the ability to track your progress over time through photo analysis. There are other apps out there that do some of these things, but there aren’t any apps that provide all of these features within one application. Also unique to Posture Aware is an embedded printable prescription that allows therapists and trainers to tailor an exercise program specifically for their clients. Posture Aware was designed with input from physical therapist professionals, and it helps to improve your awareness, strength and mobility, all within one application..

What went into the design and UI? This application was first being designed when iOS7 was being released, so we created a lot of the UI to fit in with what Apple was doing at the time. We decided to create the app with a flat and icon based look, rather than one filled with gradients and embossing. Also, we strove to create a look and feel that let the User know that Posture Aware is a health related application. The app icon was developed from the logo. In the middle of the Posture Aware logo is an outline of someone demonstrating proper posture. We just shortened the words Posture Aware to PA, kept the outline in-between the P and A, and voila, an app icon was created.

What tools did you use in building the app? The usual suspects. Apple’s developer tools. Macs. We query StackOverflow with questions all the time when we need a quick answer on something. We love the Wacom tablet for UI design. And we love the cloud – we can work anywhere with it.
What lessons did you learn during this process? We learned that you may go as far down the rabbit hole with all of this as you want to go. We learned that no matter what resources you consistently use as your core setup , the need to create improved efficiencies in your work flow and operations never goes away, and there will always be challenges unique to the specific project your working on.
What went right and wrong with the release? Well, what went right for us is that we are being seen in the app store, and we are also moving units. What went wrong. Our initial release did not coincide with a strategic marketing campaign. For the future, we strive to have marketing happen concurrently with the application development process. It’s a dynamic process for us.

Who is on the team and what are your roles? There are 2 Franks on our team, Frank Squared.Been hanging around together over half our lives.One Frank is literally our programming side, and I am the UI guy. We both share responsibilities with marketing and website work. It’s a small operation, so we wear multiple hats.
What were you doing prior to creating Posture Aware ? Frank, our software guy, has been developing software for 20 years. I’ve made my living as a musician and a DJ. I am also a licensed Physical Therapist. I have a love for graphics and UI design, and working with the other Frank has allowed me an opportunity to explore this passion in depth.
What other apps inspire you? Silly Piano, another Center Road Software creation. Bike Tracks, as we are passionate mountain bikers. Ski Tracks – and also passionate snowboarders. Then there is Flipboard, the virtual magazine for your news.
Head over to the App Store and download Posture Aware!

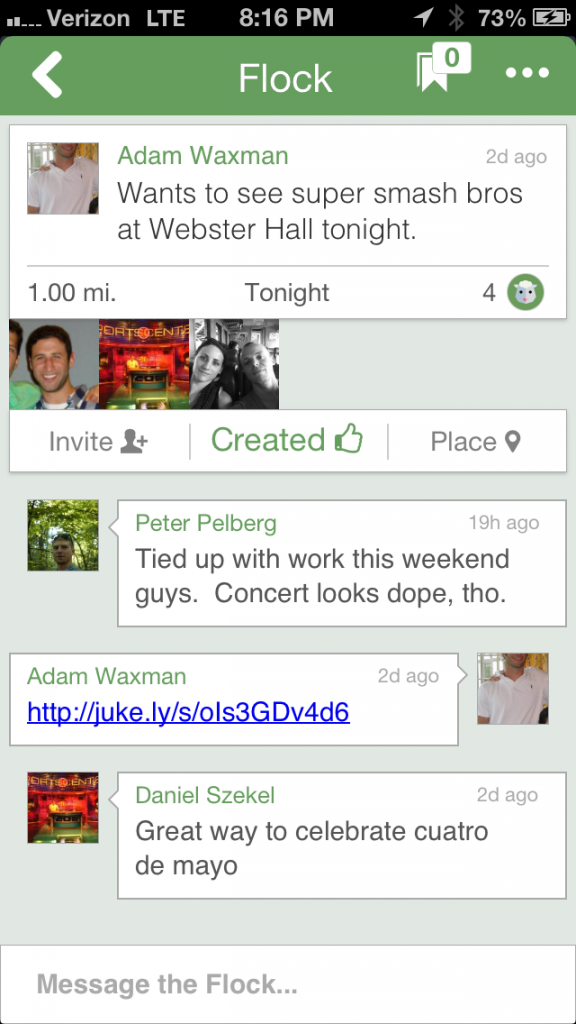
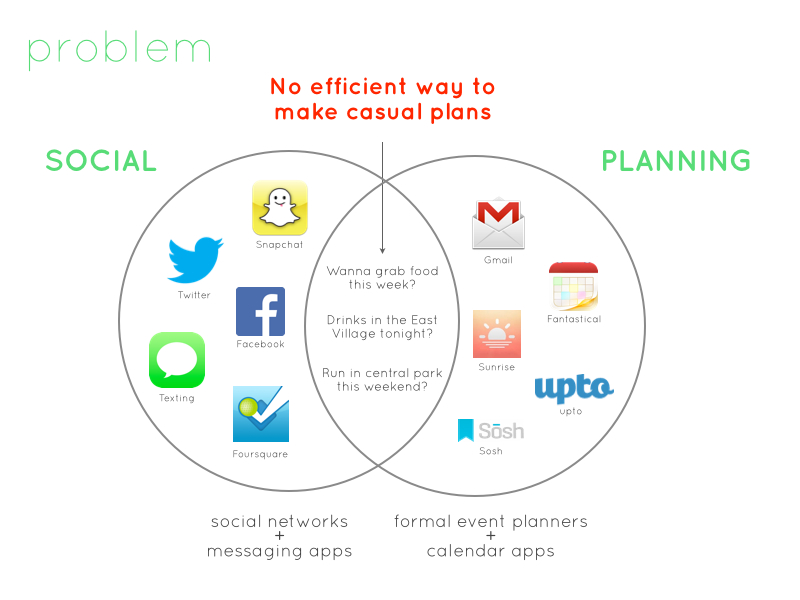
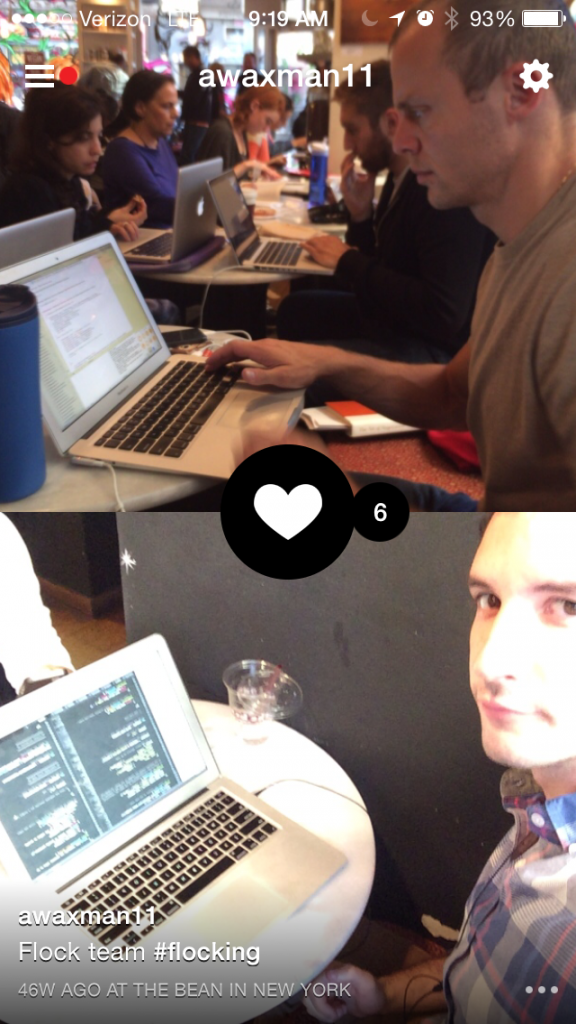
Tell us about your app! Flock is a messaging app for making group plans. It allows people to let their friends know of casual plans (i.e. “I wanna grab brunch in the East Village this weekend”) and then figure out the details in a group chat before confirming a specific time and location.

How is Flock different from similar apps? There are a couple main differences compared to group messaging, which is what we see as our biggest competition. Most importantly, you can create plans in 3 taps. Check out this demo: https://vine.co/v/MnqHQ22b9jL. Additionally, you can join or leave the conversation whenever you like. Lastly, the activity of interest is always front and center, so no more endless group chats where you forget why you started the conversation in the first place. We’re trying to get people together OFFLINE, not online.

What went into the design and UI? We worked with a couple different people to help us with our branding and the user interface. We worked with We Are Moving Things (http://wearemovingthings.com/) to help us with our icon. We loved their simplistic approach and think they did a great job of creating a fun and friendly logo. For the user interface, we spent a lot of time trying to make the event creation process as simple as possible. We tried to minimize the taps by giving ppl suggestions for each part of the plan (what, where, and when). For the aesthetics we worked closely with Keiran Flanigan (aka Aeliox, https://dribbble.com/aeliox). He helped us update our design for iOS 7 and improve the user experience as well.
What tools did you use in building the app? Parse.com was crucial in our effort since it allowed us to offset our whole back end development. The Facebook API worked well as a quick authentication and sign up mechanism. As always the StackOverflow community always came to the rescue when specific coding questions arose.
What lessons did you learn during this process? Don’t rely on Facebook. Their API changes annually modifying even the most significant portions with very short back support times.

What went right and wrong with the release? We decided to become a “messaging app” too late in the development cycle and missed the growing trend of moving away from social media based registration and friend discovery. We also didn’t focus enough on making it a good experience for people that download the app for the first time and don’t have any friends on it yet.

Who is on the team and what are your roles? Misha does iOS development, and Adam focuses on web development and product. Misha built the iOS app from scratch, while Adam helped lead the design efforts and built the app’s landing page.
What were you doing prior to creating Flock? We both currently have full-time jobs at other companies, and see Flock as a fun side project to try and solve a problem we both have. Misha is a technical consultant for Southern Company, a fortune 500 utilities co based in Atlanta, GA. Adam is a product focused developer at SeatGeek, a NY based ticket search engine startup.
What other apps inspire you? Adam – My two favorite apps at the moment are Venmo and Camoji. Venmo has made it ridiculously easy to split bills with my friends, while Camoji is a fun way to create and send GIFs to your friends via text message. Misha – Feedly is my favorite news consumption app which I use constantly. Paypal has the most convenient mobile payment system that I’ve used to date.
Head over to the App Store and download Flock!
Hey app devs! Wanna be featured like our friends at Flock? Click Here

Tap to Play is offering our Stories Behind the Apps readers an exclusive code to redeem for 500 FREE Coins! The coupon code is POWERSLYDE and can be entered HERE. The code is limited to 500 uses and expires December 1, 2014.
Tell us about your games app! Tap To Play is a growing collection of casual games (currently 11), that players can play alone or against others. You can find and challenge your friends, play against random players, chat with your opponents, compete in leaderboards, share your results, level up, and more.
![Tap To Play Screenshot [EN] ip5 04](../../wp-content/uploads/Tap-To-Play-Screenshot-EN-ip5-04-576x1024.png)
How is Tap to Play different from similar apps? Tap To Play borrows the social aspect from Draw Something, Wordfeud, Ruzzle etc, but instead of playing one game, players get the chance to play many different games. We also made the chat a more central part of the experience, and added many interesting statistics to keep the players engaged.
We’re confident that we’ve created a very good app. The menus feel slick, the games are easy to get into but very challenging, and we’ve made the app very social. One thing we’re really proud of is that all our games are original. They do borrow some concepts from other games, but we didn’t set out to do a collection of clones. We wanted to offer something unique.
We’ve also made the decision to go easy on monetization, because we want to focus on having happy users. There’s not too many ads, and even though there are in app purchases to buy coins which allow you to unlock new games, we’ve made it possible to do everything without paying. There are many ways to earn coins, so you can unlock everything without spending anything. Off course, if players want to support us, the option is there to buy extra coins.

What went into the icon design and UI? When we designed the UI for Tap To Play we were trying to go for a native iOS feeling, but still keep it fun and colorful so it felt more like a game than an app. Since Tap To Play doesn’t only contain games but a lot of UI as well, we had to spend a lot of time and thought into every screen and the flow of the app.
When we initially soft-launched the game we had a very simplistic icon of our mascot Otto on a yellow background to make it feel fresh – since after iOS7, flat icons were the trend. We felt rather quickly that we could lose a lot of players browsing the store with that icon because it did not really describe what our app was about, so we changed it to make it look more game-like and fun, and we added the hand to tie in with our title and game mechanics.
![Tap To Play Screenshot [EN] ip5 01](../../wp-content/uploads/Tap-To-Play-Screenshot-EN-ip5-01-169x300.png)
What tools did you use in building this iOS app? Tap To Play was programmed in Unity. Our menus and UI were made in HTML5 with JavaScript, which we were able to add into Unity with a plugin called Coherent UI, which we’re very fond of. Being able to make the menus in HTML made it a lot easier to develop and test our framework. We used 4 different programming languages to develop Tap To Play – C#, JavaScript, Objective-C and PHP.
What went right and wrong with the release? My HTML5 skills have definitely improved. I also learned how to work with Unity’s 2D sprite system, which was new at the time we started developing our app. Development went mostly smooth. Off course we ran into issues and bugs, but we managed to solve them all.
Marketing an app is tricky though. With thousands of apps coming our each month, it’s hard to get noticed. I managed to get some exposure on local television and in local newspapers, which has helped give us some nice spikes in downloads, but those die down quickly each time. We have some users that really love the app, but it’s not enough yet.

I think our main mistake was ignoring Twitter. We didn’t create a following of fans before we launched, a mistake we’re now rectifying.

Who is on the team and what are your roles? The app took 6 months to develop, with a team of 3 people: Sven Magnus (that’s me) took care of the technical side, so I did the programming, server set up, and I also wrote the music and came up with the concept for about half the games in the collection. Mikael Tyrsen was the creative director. He designed all the menus, implemented them in HTML/CSS, and came up with the other game ideas. James Sparkman did all character designs, graphics and animations.We also had some outside help for the translations, from my mom and dad (for German and French), and from outside contractors.
What were you doing prior to creating Tap to Play? I’m a freelance game developer from Belgium, who works for clients and on personal projects. Some years ago, I came in contact with Mikael (who lives in LA) through the internet. We’ve worked on numerous projects for clients together, but this is the first personal project we did together.

James has been working with Mikael for a while too. They know each other in real life, but since I live in Belgium, I’ve never actually met them. Off course, once the money starts rolling in, I’ll go visit them!
What other apps inspire you? Definitely Facebook and Messenger. I do about 90% of my digital communication through Facebook, whether it’s chatting with friends or with clients. On the iPad, I use GarageBand a lot to record bass and guitar for my band. I also play WordFeud a lot – and I always win ![]()
Head over to the App Store to download Tap to Play!

Please tell us about your app! TRIOMPHE is created by a native speaking French teacher to support students preparing for French exams at GCSE, ALevel, IB and DELF.
I created this App because with 30 students per classroom, I realised very quickly it was just impossible to correct the pronunciation of everyone. We built this app to satisfy the demands of the talented students who really desire to understand the French language.
Through continual communication and feedback with and from my students and customers, I have spent a lot of time understanding their needs and what will help them to take their spoken French to a higher level. With this in mind, I began to develop a substantial curriculum which is aligned to exam boards criteria.

We wanted to ensure students and users can practise their listening and pronunciation skills with a native French teacher. TRIOMPHE is a complete tutor in that, it explains the written rules in both English and French.
How is the app different from similar apps? TRIOMPHE explains the pronunciation and written rules of the French language along with practical exercises to fully enable learning. You will learn the French way and understand the language at a much deeper level than existing apps. We believe this app is an innovative step forward in French learning.
TRIOMPHE is mainly focused on pronunciation, written rules, gender classification for nouns and matching adjectives correctly. A unique aspect of this is that the user can easily track progress and also revise and rectify mistakes.
![]()
Tell us about the app icon and design. We created our Icon from our collection of photos and images. Our objective was to ensure the icon design was clean and colourful. We also wanted to highlight the name of the app and it’s clear message of linguistic success: “TRIOMPHE over your French Exam!” “Triumph” and `Triomphe’ mean the same thing in both English and French: to succeed!
All the design work was done using PowerPoint, Paint and Photoshop. We spent over a month debating how we wanted it to look and get to a point we were happy with.
What resources or communities assisted you in building the app? The sound and the quality of the pronunciation was really important for us, so we worked very hard at getting it right. Technically, again we worked incredibly hard to making sure the app was easy to navigate. Friends and Family really helped with continual testing before the initial release.

What did you learn building the app? I learned that you need to be very patient and determined!
I am so completely passionate about helping people to learn French. It is become more like a hobby to me than a job, I learn something new everyday and I want to share with others the best way to learn. If people learn as much about the French language as I have learned in the development of this app, I will be incredibly happy and proud.
Who is on the team and what are your roles? We are a very small team of 2 ! We are : Anders Christensen -product developer and myself ( Co-Founders ). So you can appreciate that the development of the app was a massive challenge.

Agnes Gaillard, creator of TRIOMPHE
What were you doing prior to building the app? I was and I continue to be a french teacher here in the UK. I teach my children, students and customers the French Way with the same methodology I have developed on my app! Most importantly I can say from my own experience: “ it WORKS!” My children did their own french GCSE in Year 8 and Year 5 with both of them gaining an A* each.
Head over to the iTunes App Store to download TRIOMPHE. Hey you app devs! Wanna be featured like TRIOMPHE? Be sure to check out http://www.powerslyde.com/get-discovered