Tell us about your app! Botpocalypse is a fast-paced, survival-style arcade game where gamers can compete against friends for the highest score or longest survival time, acquire new characters, and unlock achievements.
Join over 120+ tech professionals by guest blogging for CitizenTEKK. We encourage submissions. If you’re a startup, developer, programmer, investor, mentor, or other thought leader in the startup and developer community, please don’t hesitate to apply!
Build forms to make smarter, faster decisions with WizeHive
Category: Gaming
There are 21 posts published under Gaming.
Stories Behind the Apps - Botpocalypse

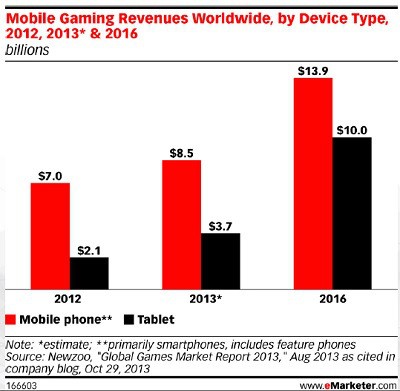
How Mobile Is Changing the Gaming Industry
The idea that consoles will always outpace smartphones and tablets in the gaming sphere seems logical since consoles aren’t restricted by battery, size and graphics limitations. But that idea doesn’t take into account how people actually play games or the breakneck pace of mobile technology development.
A Year of Stories Behind the Apps
Whew, it has been a year since we launched our Stories Behind the Apps feature and what an amazing journey it has been.
Stories Behind the Apps – Sudoku in Space
Tell us about your game! Sudoku In Space launches the classic paper-and-pencil game into orbit with its sleek design and stellar graphics and sounds. Its colors-only mode is a brilliant alternative to the traditional sudoku with numbers, providing an entertaining twist to both novice and experienced players.
Stories Behind the Apps - Tap to Play
Tap to Play is offering our Stories Behind the Apps readers an exclusive code to redeem for 500 FREE Coins! The coupon code is POWERSLYDE and can be entered HERE. The code is limited to 500 uses and expires December 1, 2014.
Tell us about your games app! Tap To Play is a growing collection of casual games (currently 11), that players can play alone or against others. You can find and challenge your friends, play against random players, chat with your opponents, compete in leaderboards, share your results, level up, and more.
![Tap To Play Screenshot [EN] ip5 04](../../wp-content/uploads/Tap-To-Play-Screenshot-EN-ip5-04-576x1024.png)
How is Tap to Play different from similar apps? Tap To Play borrows the social aspect from Draw Something, Wordfeud, Ruzzle etc, but instead of playing one game, players get the chance to play many different games. We also made the chat a more central part of the experience, and added many interesting statistics to keep the players engaged.
We’re confident that we’ve created a very good app. The menus feel slick, the games are easy to get into but very challenging, and we’ve made the app very social. One thing we’re really proud of is that all our games are original. They do borrow some concepts from other games, but we didn’t set out to do a collection of clones. We wanted to offer something unique.
We’ve also made the decision to go easy on monetization, because we want to focus on having happy users. There’s not too many ads, and even though there are in app purchases to buy coins which allow you to unlock new games, we’ve made it possible to do everything without paying. There are many ways to earn coins, so you can unlock everything without spending anything. Off course, if players want to support us, the option is there to buy extra coins.

What went into the icon design and UI? When we designed the UI for Tap To Play we were trying to go for a native iOS feeling, but still keep it fun and colorful so it felt more like a game than an app. Since Tap To Play doesn’t only contain games but a lot of UI as well, we had to spend a lot of time and thought into every screen and the flow of the app.
When we initially soft-launched the game we had a very simplistic icon of our mascot Otto on a yellow background to make it feel fresh – since after iOS7, flat icons were the trend. We felt rather quickly that we could lose a lot of players browsing the store with that icon because it did not really describe what our app was about, so we changed it to make it look more game-like and fun, and we added the hand to tie in with our title and game mechanics.
![Tap To Play Screenshot [EN] ip5 01](../../wp-content/uploads/Tap-To-Play-Screenshot-EN-ip5-01-169x300.png)
What tools did you use in building this iOS app? Tap To Play was programmed in Unity. Our menus and UI were made in HTML5 with JavaScript, which we were able to add into Unity with a plugin called Coherent UI, which we’re very fond of. Being able to make the menus in HTML made it a lot easier to develop and test our framework. We used 4 different programming languages to develop Tap To Play – C#, JavaScript, Objective-C and PHP.
What went right and wrong with the release? My HTML5 skills have definitely improved. I also learned how to work with Unity’s 2D sprite system, which was new at the time we started developing our app. Development went mostly smooth. Off course we ran into issues and bugs, but we managed to solve them all.
Marketing an app is tricky though. With thousands of apps coming our each month, it’s hard to get noticed. I managed to get some exposure on local television and in local newspapers, which has helped give us some nice spikes in downloads, but those die down quickly each time. We have some users that really love the app, but it’s not enough yet.

I think our main mistake was ignoring Twitter. We didn’t create a following of fans before we launched, a mistake we’re now rectifying.

Who is on the team and what are your roles? The app took 6 months to develop, with a team of 3 people: Sven Magnus (that’s me) took care of the technical side, so I did the programming, server set up, and I also wrote the music and came up with the concept for about half the games in the collection. Mikael Tyrsen was the creative director. He designed all the menus, implemented them in HTML/CSS, and came up with the other game ideas. James Sparkman did all character designs, graphics and animations.We also had some outside help for the translations, from my mom and dad (for German and French), and from outside contractors.
What were you doing prior to creating Tap to Play? I’m a freelance game developer from Belgium, who works for clients and on personal projects. Some years ago, I came in contact with Mikael (who lives in LA) through the internet. We’ve worked on numerous projects for clients together, but this is the first personal project we did together.

James has been working with Mikael for a while too. They know each other in real life, but since I live in Belgium, I’ve never actually met them. Off course, once the money starts rolling in, I’ll go visit them!
What other apps inspire you? Definitely Facebook and Messenger. I do about 90% of my digital communication through Facebook, whether it’s chatting with friends or with clients. On the iPad, I use GarageBand a lot to record bass and guitar for my band. I also play WordFeud a lot – and I always win ![]()
Head over to the App Store to download Tap to Play!
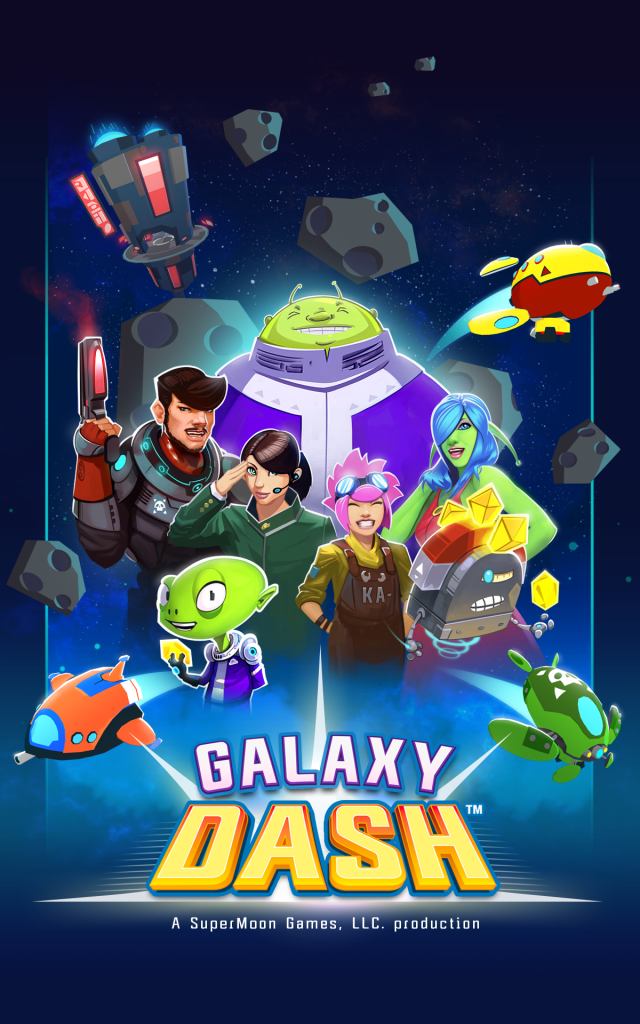
Stories Behind the Apps: Galaxy Dash
Tell us about your game! We have recently released our debut title called Galaxy Dash: Race to the Outer Run. Galaxy Dash combines the excitement of an endless runner with the thrill of space combat! In the game you play as a star captain and privateer who is navigating through the Outer Run, a dangerous but lucrative smuggling route on the edge of the galaxy. Your goal is to blast obstacles in your way, collect tons of loot, and survive as long as possible to become the most infamous smuggler in the galaxy!
![]()
How is the game different from similar apps? Galaxy Dash is a hybrid between an endless runner and space combat game. While Galaxy Dash shares a similar core loop and control scheme as other 3D endless runners, our key differentiator is the infusion of combat in the game. Players can shoot asteroids, enemy ships, and other space hazards to earn bonus score and loot during their run. This creates an exciting balance of dodging and combat, reminiscent of classic games like Star Fox. We also have a fresh visual take on space games, featuring a vibrant and colorful atmosphere to explore.
Tell us about the app design. Galaxy Dash features a whimsical cast of characters in the form of aliens, robots, and humanoids. We wanted to highlight these characters in the app icon, so our current icon features the character Helix, who is one of our favorites aliens in the game. With regards to the user interface, we spent many months creating layouts and mockups for the various screens, and testing them as grey-scale in the game. Once we were happy with the general layout and user flow, we hired a friend and talented UI designer to help push us over the finish line with their visual style and UX tweaks.

What resources assisted you in building the app? We built Galaxy Dash in Unity 3D and have utilized several plug-ins from the Unity Asset Store. Key plug-ins include the Toon Shader for our visual style, NGUI for our user interface, and Prime 31 for many of our SDK hookups. We’ve had fantastic support from the indie gaming community, who have provided feedback on the game and tips on the startup journey. We also recommend playing Galaxy Dash with the sound on, as we have fantastic music tracks from our friend Brad Griffin, and a ton of entertaining sound effects from Andrew Kim at Level-up Audio.
What lessons did you learn using these tools? I think a key lesson has been that it’s okay to ask for help. The Unity and indie community are incredibly supportive of each other, and people are willing to share all kinds of advice to help you create your game. We’ve also had many friends who have both contributed to the game and playtested the game over the course of our development. Having their involvement has made the journey even that much more meaningful.
What would you say went right and wrong with the release? Overall, the game’s development was a positive experience for us. We had a clear vision for the type of game we were making, which allowed us to move quickly and efficiently against the goal. However, our speed did make it difficult to pivot on some key items, which led to some tough compromises later in development. With regards to release, our ability to iterate on the game post-launch and maintain a solid update cadence has been awesome. But it has been challenging to drive installs without a large marketing budget, so we’re doing our best to improve on getting the word out.
Who is on the team and what are your roles? We have a three person team here at SuperMoon Games. Simon Armstrong is our Technical Director and lone engineer, and all the functionality in the game has come from his fingertips. Kyle Van Meurs is our Art Director, and has been responsible for bringing the visuals of Galaxy Dash to life. I’m focused on both game design and studio operations, and implement our level design and balance into the game. The overall creative vision for Galaxy Dash has been a team effort, driven by our backgrounds as passionate and avid gamers.
What were you doing prior to building the app? Prior to forming SuperMoon Games, we were working at larger game companies such as Electronic Arts and Zynga. We found ourselves playing tons of games together, and realized we shared a mutual passion for indie games and space games. When brainstorming what game to work on as our first title, we decided to take the opportunity to pursue an idea that would be difficult to greenlight at larger publishers. Thus a game about flying spaceships was born.

What other games do you play or inspire you? We play a ton of games here at SuperMoon, and I’m constantly inspired by the work from other indie developers like Vlambeer and NimbleBit. Perhaps my favorite app is a game called Dungeon Raid, which I easily sunk over 100 hours into and still have installed on my device nearly four years later.
Head over to the iTunes App Store to download Galaxy Dash.
Hey you app devs! Wanna be featured like Galaxy Dash? Be sure to check out http://www.powerslyde.com/get-discovered
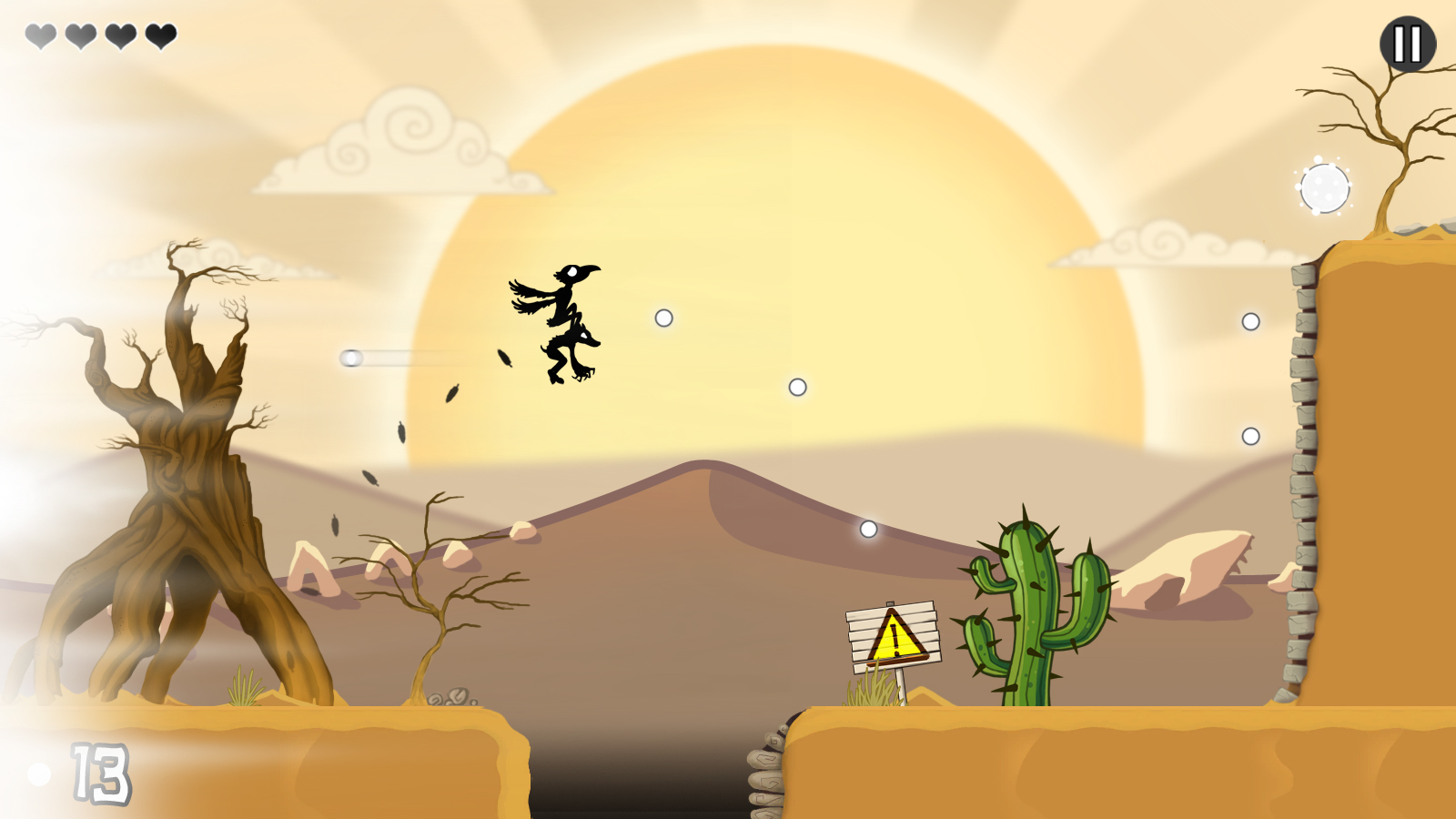
Stories Behind the Apps: Crowman & Wolfboy

Tell us about your game! Crowman & Wolfboy is an action/adventure game about two shadow creatures searching for happiness in a dreadful world. In attempting to find a mysterious race of creatures, called “humans”, and to escape their own nature, Crowman & Wolfboy begin their journey to flee the shadows. An ancient Darkness is displeased with their intent to leave and rises up in pursuit.
Use intuitive swipe controls as you navigate through dangerous terrains and attempt to escape the ever persistent Darkness. Collect light orbs throughout the levels to knock the Darkness back. Maneuver past hazardous obstacles and enemies by learning new abilities as you progress. Along the way you’ll collect hidden items, unlock ancient knowledge, save innocent babies and even travel through space and time!

The game is currently out on iTunes and will be coming to Android soon. We’ve also been Greenlit to release on Steam – that won’t be going live until next year (though we may do Early Access this year). We are still developing content for Crowman & Wolfboy and are releasing it in parts or episodically.
How is the app different from similar games? Our goal in creating Crowman & Wolfboy was to sort of fill a gap we saw in the mobile market. There didn’t appear to be many “hardcore”/challenging games that where story driven. I believe we succeeded at this goal. I feel like Crowman & Wolfboy can stand out from similar apps because it’s much more of a “game” and less of an “app-game”, if that makes sense. So the story is pretty deep and the world is quite large. A lot of time went into creating the artwork, animations, music and sound. A lot of attention to the details. Our approach to designing C&W was to look at it as a game first and an app second. As a result, I feel like we will have a mobile game that has far more depth and content then most other mobiles games out there.
![]()
Tell us about the design. The app icon is a condensed depiction of the games essence and was designed to showcase the core elements of the game in a single image. You have the characters – Crowman & Wolfboy jumping (an action you perform frequently), the Darkness chasing them and a light orb they are reaching for.
The user interface we’ve actually redesigned a few times, as the game content expanded. The latest iteration of the UI is built to be the most convenient for users by leading them forward with visual cues and keeping relevant information right in front of them. One thing we wanted to avoid was having to navigate through too many pages. This was a challenge because our game has so much content. So some pages had to have a good amount of buttons on them; the key was to consider the priority of each button and utilize basic visual design to make higher priority buttons stand out more.
When it comes to the in-game HUD (or Heads Up Display) we wanted to keep the screen as clear as possible. Originally, Crowman & Wolfboy was built using a virtual joystick on the screen. To simplify things, the decision was eventually made to axe the joystick in favor of auto running. This not only helped to clear up the screen but also to give the game a much smoother rhythm. The only permanent HUD elements that remain on screen are the players health (represented with hearts) and the pause button. Any other HUD elements, such as number of collected orbs, attack meter and tutorial text, appear only when they are needed to be seen

What tools or resources assisted you in building the app? Our team uses the Unity3D game engine. It’s a great development tool and I always highly recommend it to anyone looking to get into the trade. The best part is that there’s a free version! Unity handles all the back end stuff like rendering, loading, running code and so on. Having a game engine as opposed to building your own saves on a massive amount of time. Instead of wasting time building basic framework, development can be focused more on the design of the game itself.
Another tool we use is TestFlight. It’s a way we can send out builds of the game, remotely to different testers. This is especially useful because playtesting is an integral part of development and TestFlight helped to make it a more convenient and expedited process.
What lessons did you learn and went right/wrong with the release? Before we began working in Unity, we were using a different game engine. A lot of progress was made with that first engine and despite it’s obvious flaws, production continued because we had already invested time and money into it. That was a mistake, we should have pulled the plug on it as soon as the flaws began to show; would have saved ourselves countless hours of work. The switch to Unity was painful for that reason (throwing away so much work) but ultimately the best choice we could have made. Unity was leaps and bounds beyond what we were previously using. It actually has good documentation, an awesome community of developers, and it just worked… all things the former engine was lacking. Two lessons we learned from the switch: 1) if something is not working, it’s probably better to come up with a new solution rather than wasting time trying to work around a broken system, and 2) the hard reality is that sometimes hard work gets thrown out. It’s never easy to lose progress but the best thing you can do is to look forward, not backwards, and keep on trucking.

So, the engine switch I talked about was one of the biggest things that went wrong. During that period of time we were also developing another game, which we eventually canceled when we realized the team was just too small to work on two projects at once. As our focus adjusted to Crowman & Wolfboy 100% we ran a Kickstarter campaign to raise a little funding for software. The campaign was successful and we even past our modest goal of $4,000 and raised just above $6,000 (this was at the tail end of 2011, before the big Double Fine project that started the KS storm). Of course after Kickstarter/Amazon fees and backer prizes, the money earned for development was much less but this helped us to get some of the software we needed. The funds also allowed us to showcase our game at PAX East 2012.
A big lesson we learned through the process of developing our first independent game – don’t give a release date until the project is getting close to being done. The date always changes. Our original release window was the end of 2012. Crowman & Wolfboy launched in October of 2013. Not only did it release much later but we also had to break up development of the game into chucks and release it that way. The decision was made to break the game up into parts so that we could get content out there to fans and so that we could hopefully pull in more money to continue development. We were over ambitious with our initial goal to say the least. When our whole team has to work around full time jobs and build the game in their free time, progress is hindered in a big way. Things take a lot longer than they would if we were developing full time.

With releasing, there were a lot of things that we didn’t figure out until it was too late. One was that developers are supposed to send a Roadmap to Apple, outlining their app features. This is crucial because getting featured by Apple is everything and you can’t get featured if they don’t know about your app. Think of it like being on a store shelf as opposed to in the back stock room – people go looking for your game unless they know it exists, and no one knows your game exists if your an indie dev without connections and/or the right resources (i.e. most indie devs). So that definitely hurt our launch numbers.
Going to conventions and getting your name out there is also an important part of the process. So we’ve tried to do as much of that as we can with our small budget. Recently Crowman & Wolfboy was officially selected for the PAX East 2014 Indie Showcase, Too Many Games 2014 Indie Showcase and nominated for “Best Mobile Game” in the Indie Prize Showcase of Casual Connect USA 2014.
We learned a lot through working on Crowman & Wolfboy about producing a game, running a business, working with app marketplaces, marketing, managing a small team and so on. Wither Studios is much stronger now more than ever. I think our fans will be impressed with the new content coming for Crowman & Wolfboy and I know that our future projects will be even more amazing.

Who is on the team and what are your roles? As a fairly small team for a games developer, most of us take on many roles. For myself (Steve Gabry), I’m the Creative Director, Artist, Writer and Project Manager. Brian Turner is our Lead Programmer, Web Master and Local Genius. John Cobb is our Technical Art Lead, Lead Animator and Artist. Doyle Daigle, II is our Artist, Composer and Sound Engineer. Mike Thomas is our AI and General Programmer. CJ Kuehn is our Artist and Animator. And last but not least, our newest team member is Joe Edelsack, who is our Quality Assurance Lead and Social Networking Lead. Together we are Wither Studios; Pittsburgh’s own Indie Developer.
What were you doing prior to building the app? Before Crowman & Wolfboy we were working on a different game that was eventually canceled. The game was a 3D adventure with some horror and sci-fi elements. I don’t want to say too much about it, it’s a project we may come back to sometime in the future. During this time and prior, we were team building. It was the early formation of Wither Studios, we had a few lineup changes before C&W.
What other apps or games inspire you? To be honest, I don’t use very many apps. I know some of the guys on the team do. I’m more of a console and PC gamer but there are a few games I have enjoyed on my smart devices. I really like Superbrothers Sword & Sworcery and Machinarium. I tend to like the artsy, indie stuff.
As far as inspiration, we did look at many apps during the process of figuring out the controls for Crowman & Wolfboy. So there are probably a handful of game apps that influenced the mechanics and GUI designs. However, our inspiration comes from mostly retro games like Mario, Earthworm Jim, Metroid and games like that.
Head over to the Apple App Store to download Crowman & Wolfboy.
How 3D Modeling Changed Online Gaming
When video games were created in 1952, A.S. Douglas programmed a code that we now know as the first video game. He was writing a paper for his PhD at the University of Cambridge on human and computer interaction, and he is credited with creating the first graphical computer game, which is a computerized version of Tic-Tac-Toe coded on an EDSAC vacuum-tube computer with a cathode ray tube display.
The first actual video game was created in 1958 by William Higinbotham, and was called Tennis For Two. In 1962, Spacewar! was invented by Steve Russell and was the first game made for computer use.
The video game industry greatly improved in the 1990s when 3D graphic cards were included in video games and became standard for the visual presentation. This was applied to RPG games, puzzle games, and online casino games, examples of which you can find on onlinecasinobluebook.com. Today, the video game industry is a multi-billion business with hundreds of consoles, thousands of games, and millions of players.
3D modeling has become a selling point for gamers everywhere. With 3D modeling, a three-dimensional surface of an object is processed through ‘3D rendering’ to display it as a two-dimensional image. The process of 3D modeling is done using specialized software.
Simply put, 3D rendering is similar to how photographers develop and print their photos, except in 3D modeling for games, the models the artist uses are mathematical representations of surfaces and points, or polygons and vertices. It sounds complicated, but fortunately for gamers, what they see is the final result: the game rendered in the most realistic way possible.
3D Rendering
The art of 3D modeling for games is a complicated process. Artists use real-time rendering, where images must be rendered at a fast pace. Since games cannot be predicted due to the actions of the player in the game environments, artists must use what is called real-time rendering to keep up with the game as it unfolds. Because of this, 18-20 frames per second must be rendered to avoid choppiness on the screen.
Of course, it is impossible to keep up with the number of players around the world and the infinite number of possibilities that could happen in a game. Because of this, artists use dedicated graphics software or GPUs to pre-compile as much information as possible and ‘bake’ them into the game to make rendering faster.
There are three major types of rendering used. The scanline method is preferred for video games because of its speed. Instead of rendering pixel by pixel, scanline renders polygon by polygon, making the process faster. Scanline rendering can achieve up to 60 frames per second on a high-end graphics card.
Benefits
The biggest advantage of 3D modeling in games is that it has greatly improved graphics, making people, props, and locations look as realistic as possible. This improvement has made 3D gaming more enjoyable for players.
For artists, it allows greater expression because 3D modeling can be viewed from all angles and can accurately portray real colors, features, and shapes. 3D modeling for games has greatly improved the industry. Now, players can feel that they are part of the game, thanks to the highly realistic graphics artists have made. With 3D modeling, life, at least in games, just got better.
Why ‘Flappy Bird’ Went the Way of the Dodo
In Greek mythology, Icarus built himself wings of wax in order to soar through the skies, but his wings melted when he flew too close to the sun and plummeted to his death. Soaring too high, too quickly has claimed the fortunes of many entrepreneurs, most recently Dong Nguyen, developer of super-popular gaming app Flappy Bird. Taking to Twitter on Feb. 8, Nguyen noted that he hated how Flappy Bird had ruined his simple life. Twenty-four hours later, the app was taken down and was no longer available for download on mobile devices. What caused this rapid rise and fall of Flappy Bird?
A Brief History of Mobile Gaming
No other types of games have risen in popularity quite like mobile games. Though console and PC games still represent a larger market share, mobile games will account for just less than $24 billion in worldwide sales through 2016, double the current figure. There are plenty of reasons to love mobile gaming – you don’t need a $1,000 high-definition television or gaming PC, and many games are free instead of $60 a pop. What’s more, you play games anywhere and connect with friends to challenge one another. With all the right elements in place, Flappy Bird entered into a strong market.
From Bird to Bird
Flappy Bird hit the app stores in May 2013, and for the most part was a sleeper app for the first few months. Then 2014 rolled around, and the game exploded. In an interview with TechCrunch, Nguyen noted that at peak popularity, two to three million users downloaded Flappy Bird each day. The free app not only gave him instant recognition, but propelled two of his other games into the top-6 free downloads. Available for iOS and Android smartphones and tablets, Flappy Bird generated a huge buzz due in part to its extreme difficulty and frustration. Users recommended that their friends try it, leading to one of the greatest word-of-mouth stories in Internet history.
Rise and Fall
Meteoric popularity surges are far from a new thing in the gaming world. After the release of Angry Birds apps, plush toys, lunchboxes, and even a television show, Finnish game production studios Rovio pulled in just over $200 million in 2012, double its revenue from the prior year. Rovio and Angry Birds didn’t stop once they hit major benchmarks, yet the popularity of Flappy Bird caused the game developer to pull the plug on his brainchild. It’s rare in any business to walk away from success.
Photo by Asadwan via Wikimedia Commons
Culture Shock
A major part of the decision to terminate Flappy Bird comes down to the cultural differences between Nguyen and his audience. Vietnamese enjoy gaming no less than Americans, but in Nguyen’s country addiction to video games has become a very real problem to the point where gamers will commit crimes in order to play new or favorite titles. Furthermore, Vietnamese game developers earn little compared to American, European, and Japanese developers, many of who snap up homegrown games for pennies on the dollar. Flappy Bird represented a major opportunity for Nguyen to capitalize, but he never wanted a smash hit like Angry Birds or Farmville. As such, he’s decided to let Flappy Bird flap off into the sunset.


