Tell us about your app and the idea! Brett Bauer (BB): My friend Ken Robinson came to me with the original idea behind Powerslyde. During Christmas, 2011, Ken and his children were on the east coast visiting extended family. All the kids received iDevices as gifts that year. The kids began to download and play apps from iTunes. In a short time, they all started asking the others “what apps do you have?” and tried to search the app store to find the apps. Even though the kids were all of an age where they could read, they were searching and looking to match the icons. That is where the idea was born.
Ken then came to me with the idea looking for assistance. We spent over two months thinking of what it would look like ultimately, not just as an app, but as a business. Once we determined the path we wanted to take, we worked together to make it a reality. Even though both of us love technology, neither of us could code and so we needed to use outsourced development to begin the process of creation.

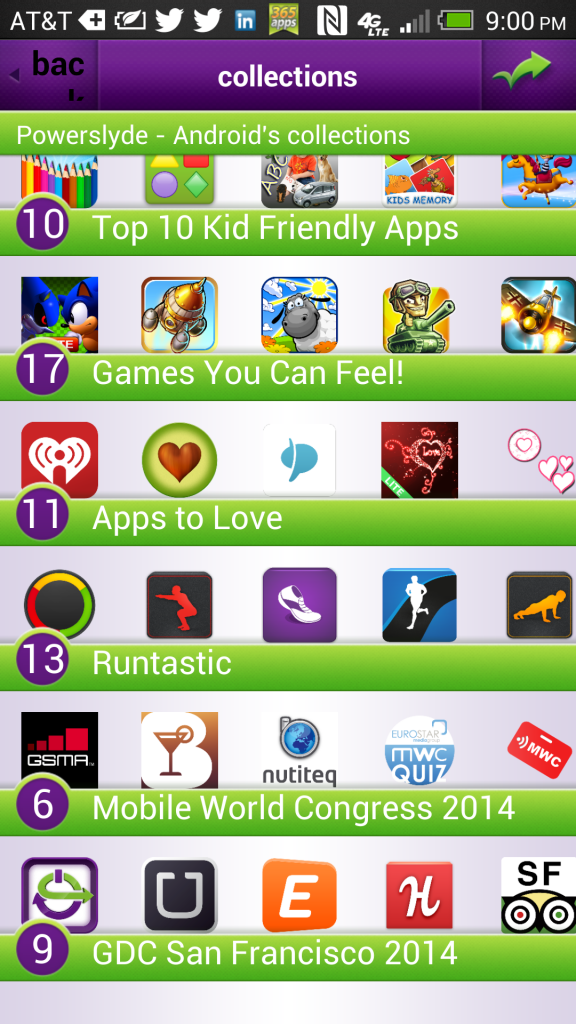
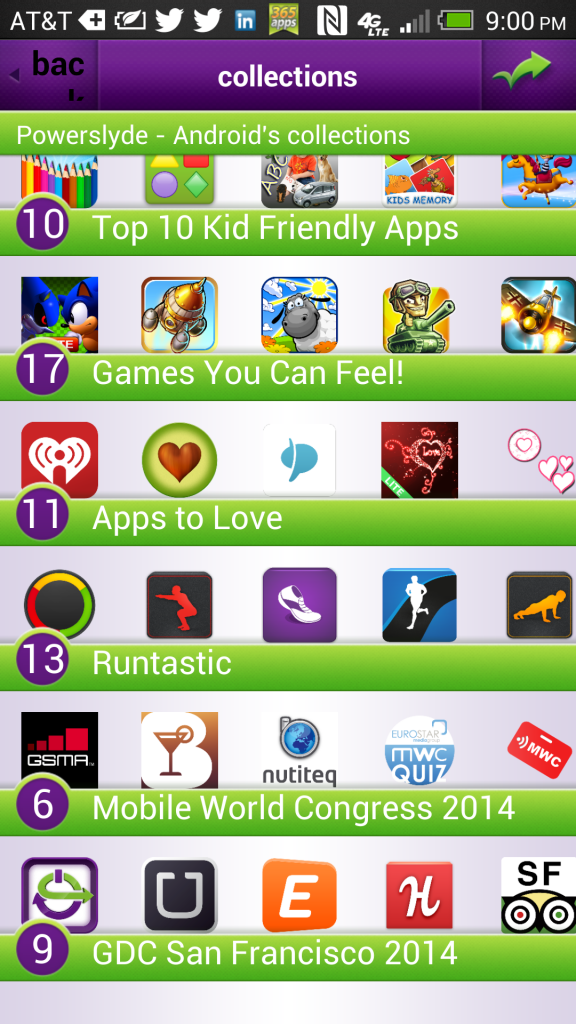
How is the app different from similar apps? Ken Robinson (KR): Powerslyde is a unique social app sharing app, it answers the questions what apps do you have and allows you to see and share great apps from your friends and people whom you follow. Powerslyde is different because it helps you find the apps that your friend and influencers actually have on the device.
BB: Powerslyde is social app discovery. It populates the database of apps with the apps that people have taken the time to download and that remain on their device. Our approach was to be anti-piracy and direct people to the app store(s).
One of the things we analyzed was the path that a user went through to download an app, as well as the various means of app discovery. We found that while search ranked first in terms of method used, we knew from experience and research that it was also an inefficient method. The second most used method was referrals from family and friends. While word of mouth is more effective, the greater challenge is remembering the name of the app if you don’t take the time to download it at the time when it is mentioned. So with that in mind, we created a shortcut to the app store to eliminate those barriers and make it easy to find the exact app.
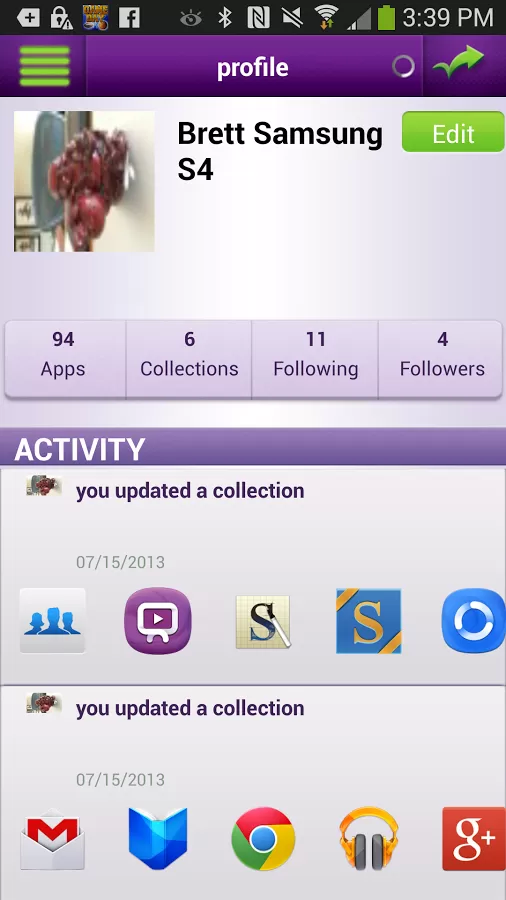
Powerslyde detects the apps installed on a users device. When Powerslyde is running, only the apps that the user has installed on their device are displayed. We respect the privacy rights of the user and allow them to “hide” any app they have installed on their device, that they do not wish to share with their friends.

When a friend installs Powerslyde and they connect with their friends through the app, they are able to see the apps that each other has installed, with the exception of any that they may have hidden from view. They can see all the apps own in common and those they have that are unique. At any point in the process, if they are interested in an app a friend has, they can easily see if it is paid or free, get a description and screen shots or go directly to the app store to download the app.
If they install a new app, their friends are notified through a feed, if their friend recommends an app to them through the sharing mechanism, they also receive a notification in their feed.The networks are created through the tight network of friends and the loose connections created through friends of friends. The entire system is built on human interaction, and the relationships that have been created to emulate real life as much as possible.

Tell us about the design and UI. KR: The icon was truly an experience in creativity our design team at Clockwork couldn’t have done a better job incorporating all the feelings of motion and ease of use into the simple display seen on the device it intones all the freedom of sharing that the app itself does so well. The user interface acts as well as the icon looks. It was designed to put the minimum number of steps needed in order access all the functionality within the app. We approached our design solely from the user experience and not with a specific user in mind. Our mantra was the simpler the better.
BB: In the end, the final design came about as a result of three factors. First, we had a different name originally for the app we discovered we could not use. We were in love with the name and the icon that was created. We failed to check to see if it was available. Second, as we were working with contract developers as Ken mentions, there was a second icon that we were presented with that due to time and budget constraints lacked inspiration, was unimaginative and was being forced on us in order to stay on budget – theirs not ours. I was willing to let it slide, Ken wasn’t. He also wasn’t vocalizing his true feelings in meetings, so in a meeting to discuss it with the whole development team, I had to get Ken to open up. He and I knew the designer was capable of much better work, because we had seen it. In the end we agreed to pay the difference to create the icon we knew the designer was capable of. Eric was his name, and he did a fantastic job.

What tools or resources assisted you in building the app? KR: Our first try at making an app out of a simple idea was met with little appreciation from a contract developer…they just could not see reason for the app. We found this to be the case from most people in the tech field- as they are normally pretty technically efficient they didn’t see app discovery as a problem. But this app was built for the masses which quite frankly need help with even simple functions of today’s powerful smart phones and tablets. Our attorney Yoichiro (Yokum) Taku at WSGR provided the most help in creating the company behind the app and the fantastic design team and technical professionals at Clockwork in Minneapolis provided the right amount of guidance and insight to bring the first version of the app to life.
BB: As Ken mentioned, we used third party contractors. They were a firm that had a reputation for quality. Quality was a more important criterion than price. In all there was a fantastic team who were able to understand our vision. They had the bench strength to help us get it done. One of our requirements was that there could be no open source software used in the coding, because we wanted to make sure that we had something original that we could protect if necessary.
What lessons did you learn and went right/wrong with the release? KR: That expert help is quite expensive and on the development side too many voices can cloud the vision.
Being new to the development process was one of the biggest advantage and biggest frustration. As novices in app development we were uninhibited in dreaming up what should be done and not limited by what could be done and we didn’t entirely fit the mold and systems that our development partner had in place. Often times people say “you can’t do that” because they only know what they have done already. We found that this may also have been one of the problems in dreaming bigger than what the team had the limits to develop. In the end a great product was produced and I couldn’t be happier.

BB: First lesson is to make sure the name is available. We spent lots of time building with a placeholder. Coming up with the first was hard enough. Coming up with a replacement was even more difficult. Next, because of the technical knowledge that the team brought, they were able to execute on a number of things we could not afford to hire for at the time. They allowed us to accomplish a great deal more than we would have been able to left to our own devices, but there are disadvantages in that you lose control of timing. Because they were managing multiple client relationships, the amount of time they were able to commit to our project was less than we wanted and as a result it took much longer than anticipated.
The last lesson, because I was functioning as the leader of the company, I attended many conferences and was fortunate to hear how others had built their businesses and as much as possible take the advice they proffered. One of the greatest was to bring development in house. We did that as soon as we could once we submitted the iOS version of the app.
Development took much longer than anticipated and the complexity of the app was underestimated. The design, UI and UX was designed to be super simple and easy to use. Because of that, the back end was super complex, very robust and required a great deal more time than anticipated. We submitted the app originally in early December 2012 for approval. It wasn’t until early March 2013 that it was approved.
Who is on the team and what are your roles? KR: Brett- CEO, Andy-CTO, Fred- CFO, Peter- SVP of roduct & Marketing, Ed- Lead Developer, Ken- co founder/ advisor.
BB: Ken did a good job explaining that, although we have also hired others for short term engagements as needed, typically when we are in development mode.
What were you doing prior to building the app? KR: Prior to my foray into app development I have been a paperboy, a doughnut maker, a gas station attendant, a US Marine, and airplane mechanic, an avionics technician, a landscaper, and a stay-at-home dad.
BB: I had been in the investment sales for most of my career. In 2004 I started working with venture backed and early stage companies focusing on capital raising, due diligence and strategy. I was working with early stage companies assisting with due diligence and getting them ready for investment.
What other apps do you use or which inspire you? KR: I’m inspired by simplicity in design and functionality among my favorites: Kahn Academy, Flipboard, Dropbox, and Noteability…and of course Powerslyde. My current favorite games: Charades by Fat Chicken Studios, Blek by Konabi brothers and Logo Quiz v2.6. It may be true that the smartphone has eliminated boredom; I’m just not sure that’s entirely a good thing.
BB: I have had a smartphone since the Treo. Of course at the time, you couldn’t get apps easily. For me, the smartphone was a productivity tool and a phone all in one. I don’t believe that has changed.<
Since 2007 when I obtained my first iPhone, there has been a core of apps that I work with. The apps I use most often are the ones I use in daily life – LinkedIn, Starbucks, Delta, my banking apps, IHG, FItbit and dropbox. I would consider these all lifestyle apps even though some are not categorized as such. Since we are constantly meeting developers in our business, I usually download and play their games. A couple of my all time favorites are racing games, anything that is mindless and helps me decompress, like Angry Birds or Plants vs. Zombies.
Head over to the Apple App Store or Google Play to download Powerslyde.
Hey you app devs! Wanna be featured likePoweslyde? Be sure to check out http://www.powerslyde.com/get-discovered
![]()